Hackathon Stuttgart 2015
Hackathon ’15 aftervideo
Hackathon ’15 winner teams
Hackathon ’15 Gallery
Summary of Projects ’15

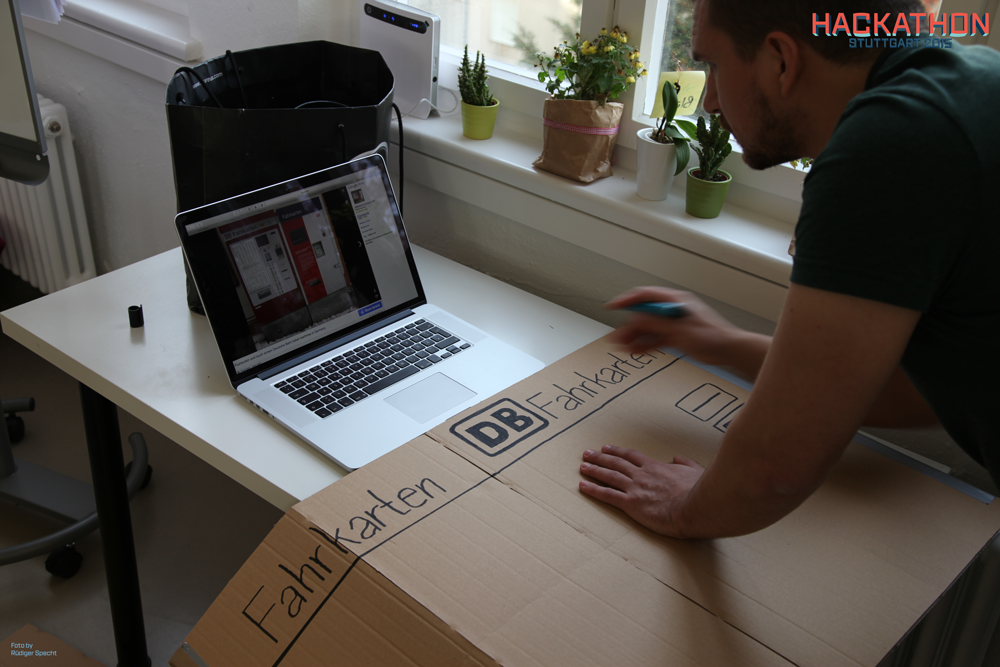
Create a real pay-as-you go solution: No more tickets, no more terminals, no more queues. Touchless Travel is the world’s first approach that leverages iBeacon technology to track public transport rides. With the help of iBeacons your phone recognizes the vehicle when you enter and leave, thus being able to infere the distance traveled. At the end of the month you receive a summed bill that is automatically optimized based on the public transport usage. I.e. the actually used tickets are selected afterwards.
Verwendete Technologien: iBeacon, Mobile: iOs, HTML5/CSS/JS webapp, Heroku: Scala + Play

Ziel ist es den Umgang mit Leihwagen oder auch Dienstwagen zu verbessern, um deren Lebenszeit zu verlängern. Hier verbindet sich der Nutzer mit einem System im Mietwagen, das das Fahrverhalten erfasst und auswertet. Wer den Mietwagen schont, erhält einen Bonus – die Kosten und Risiken von Autounfällen sollen damit vermindert werden. Durch einen speziellen Algorythmus, ein incentive System, werden Daten zu einem Punktesystem auswertet: mittels IMU Sensor (für Beschleunigung) und GPS (für Geschwindigkeit) wird mittels eines speziellen Algorithmus ein Score errechnet, woraus sich ein Gutscheinwert ergibt. Dieser kann noch im Fahrzeug durch den Leitz icon ausgedruckt werden. Eine Cloud-Anbindung ist geplant (evtl. noch nicht umgesetzt).
Verwendete Technologien: Tinkerforge IMU Brick, Tinkerforge wifi Brick, icon Printer, Tinkerforge GPS, RaspberryPi, Multitouch Screen, Heroku: PHP Webseite
Zur Präsentation geht’s hier: Präsentation GreenBOX

Bietet Katzenbesitzern in Mietwohnungen die Möglichkeit, den Zugang ihrer Katze ins Freie zu kontrollieren. Die Idee dahinter ist Katzenbesitzern mittels einer Mobile App und Push-Nachrichten bzw. Approval-Prozessen (Darf die Katze durch die Katzenklappe?) die Kontrolle über den Zugang ihrer Katze ins Freie zu ermöglichen – ohne große bauliche Veränderungen an der Wohnung vornehmen zu müssen.
• z.B. remote steuerbare Türe oder Fenster
• Webcam am Zugang + RFID-Chip an der Katze ermöglicht es, Foto per Push-Nachricht an Besitzer zu schicken, wenn sich diese der Türe nähert
o Entweder bloße Notification, oder echter Approval-Prozess: Darf Katze nach draußen?
• Weitere Möglihckeiten der Zugangskontrolle: Türe ist immer nachts verschlossen / Verkehrsdaten werden analyisiert und wenn viel Verkehr bleibt Türe geschlossen / Uhrzeitgebunden
Zur Präsentation gelangt ihr hier: Präsentation flapp
Verwendete Technologien: Mobile App: Android, Heroku: Java + PostGres
Leider liegt uns hier keine Präsentation vor.

Iot im Stile von „capture the flag“ spielen. Es gibt unterschiedliche ‚Spielplätze‘ (Museum, …). Für jeden Spielplatz sind eine bestimmte Anzahl von Teams definiert. Spieler können nun diesen Teams beitreten. Sind die Teams vollständig gefüllt, treten sie auf dem Spielplatz gegeneinander an. Aufgabe ist es auf einer Karte sichtbare Rfid-tags zu finden und in Besitz zu nehmen. Es gewinnt das Team, welches zuerst eine Mehrheit von Tags erobert hat. Um es etwas komplizierter zu gestalten, ist es auch möglich Tags zurückzuerobern. Dies erfordert aber, dass beim ‚recapture‘ mehr Spieler des eigenen Teams anwesend sind, als zuvor vom anderen Team.
Verwendete Technologien:Mobile: Android, Parse (facebook), Heroku: Node.Js, nfc tags oder qr codes, Frontend: jQuery + Bootstrap
Hier kommt ihr zur Präsentation: Präsentation Captag

Die App soll als allgemeine Plattform zum Verleihen und Ausleihen von Gegenständen verwendet werden können. Dabei werden im Sinne eine Meta-Suche auch andere Dienste wie z.B. Car2Go eingebunden.
• Mobile App zur Erfassung des Inventars
• App soll Garantie bieten, dass ausgeliehene Sachen zurück kommen
• Anreiz, Gegenstände zum Verleih anzubieten: Verleihgebühr
Technologien: Backend: Heroku – Node.Js + PostGres. Frontend: Ionic
Zur Präsentation geht’s hier: Präsentation renthere

Die Analyse von BigData, gewonnen aus unterschiedlichsten sozialen Netzwerken und Suchmaschinenanalyse, soll das Auffinden von Hotspots für den Einsatz von car2go ermöglichen.
• Sowohl konstante Hotspots (Städte, Einkaufscenter,…), als auch Hotspots, die durch besondere Events (Messen, Konzerte, …) erzeugt werden, sollen durch die App vorhergesehen werden können
• car2go kann entsprechende Maßnahmen einleiten, um an diesen Hotspots mehr Autos zur Verfügung zu stellen
Technologien: Heroku, car2go API
Die Präsentation ist hier zu finden: Präsentation ForeCarst

Willige Helfer sollen die Möglichkeit erhalten Hilfsgüter, die sie zur Verfügung stellen können, als Anzeige in die App zu stellen, welche dann von Hilfsorganisationen weiter verwendet werden können.
• Einfache Möglichkeit, den Flüchtlingen zu helfen
• Helfer können einfach Foto machen und dieses in die App hochladen
• Möglichkeit eines „Schwarzen Bretts“ für solche Angebote, für welches mit Leitz Druckern direkt QR-Codes ausgedruckt werden können
Technologien: Heroku: Python, Mobile: Android/iOs, Hardware: Leitz Icon
Hier findet ihr die Präsentation: Präsentation donaid

Ermöglicht es Task-Kärtchen für agile Vorgehensmodelle wie z.B. Trello auszudrucken, sozusagen analoges agile Tooling.
• Verwendung von Leitz Icon mit verbundenem Tinkerforge Red-Brick, auf welchem Node.Js-Anwendung mit Web-Interface ausgeführt wird
• Digital zu Analog soll auf Knopfdruck möglich sein mit Tinkerforge-Button
• Evtl. JIRA-Anbindung
Ab zur Präsentation: Präsentation AgilePrinter

Funktioniert wie GeoCaching, nur mit Teams und als Wettbewerb gegeneinander – der/die Schnellste gewinnt.
• Wie eine Schnitzeljagd basierend auf GeoCaching: Schatz wird versteckt.
• Challenge beginnt, sobald genügend Teilnehmer hinzugekommen sind
• Mobile App zeigt Kompass in Richtung des nächsten Rätsels auf dem Weg zum Schatz an
• Wird das Rätsel richtig gelöst, zeigt der Kompass den direkten Weg zum nächsten Rätsel/schatz
• Wird das Rätsel falsch gelöst, zeigt der Kompass eine schlechte Route an
• Es gibt „Joker“, die z.B. das Anzeigen der anderen Teilnehmer auf eine Karte ermöglicht
• Der erste Teilnehmer, der den Schatz erreicht, gewinnt
Technologien: Backend: Heroku mit Node.Js + MongoDB, Frontend: HTML5-Webapp mit Open Street Map Integration
Leider liegt uns hier keine Präsentation vor.

iOs-App ermöglicht das Ausdrucken eines Domino-Spiels anhand verschiedener Templates auf dem Leitz Icon.
Hier geht’s zur Präsi: Präsentation leitzino

Distanz zur nächten Bosch-Werkstatt wird in Prozent anhand der momentanen Position umgerechnet.
Technologien: iOS App, Bosch Werkstatt-API
Die zugehörige Präsentation findet ihr hier:Präsentation Should I travel to

Aufgrund der Eingabe eines gewissen Twitter-HashTag wird der Twitter-Stream live auf dem Leitz Icon ausgedruckt. Es gibt die Möglichkeit User auf eine Blacklist zu setzen.
Technologien: PHP, Tinkerforge Red-Brick. Twitter API
Zur Präsentation kommt ihr hier: Präsentation socialeitz

App überprüft, ob sich im Umkreis von 5km eine Verkehrsänderung ergibt, und warnt den Fahrer entsprechend.
Technologien: Android, Open Street Map-API
Zur Präsi geht’s hier: Präsentation EcoSpeed

Anzeige einer Karte mit allen verfügbaren Fahrzeugen von Car2Go.
Technologien: HTML, CSS, Javascript
Diese Präsi ist hier zu finden: Präsentation vehicle finder

Ermöglicht den Ausdruck von Stickern mithilfe des Leitz icon.
Technologien: iOS native
Die Präsentation findet ihr hier: Präsentation ICON memes

Jump’n’Run-Spiel auf dem Tinkerforge LCD-Display.
Technologien: Java, Tinkerforge
Ab zur Präsentation geht’s hier: Präsentation cuber